
以前、AMPが正式導入された頃にWordPressのAMP化を試したことがありました。
それから結構な月日が経っており、状況もかなり変わってそうなので改めて設定してみました。
今回はWordPressのAMP化に伴い、必要になりそうな設定をまとめてみようと思います。
なおAMP実装はプラグインで行っています。
プラグインのインストール
プラグインはそのものの名前ですが「AMP」というものを使いました。
プラグインの新規追加で「AMP」と入力。色々出てきますが作者がAutomaticと記載されているものを今回利用しています。

設定画面は特に無くインストールして有効化すると既にAMPページは生成されています。
URLが http://example.com/2016/12/02/sample-post だった場合、
http://example.com/2016/12/02/sample-post/amp/ と今までのURLに/amp/を追加することで表示できます。
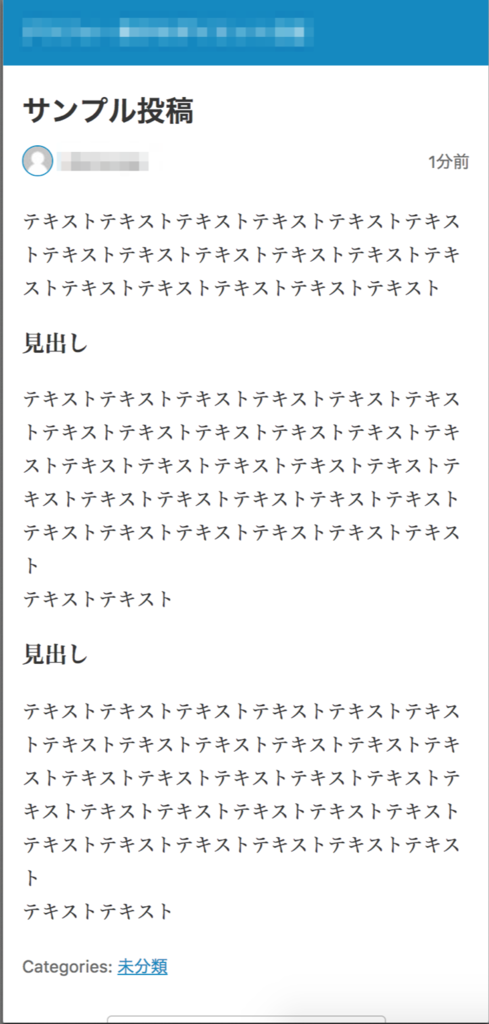
デフォルトでは以下のような表示

【外観】−【AMP】からヘッダーの文字色、ヘッダーの背景色、リンクの色、色合い(ライト・ダーク)の設定が可能。
AMPテーマ(テンプレート)の修正
AMPは見ての通り、PCテンプレートでもなければモバイル(レスポンシブ)テンプレートでもありません。
AMPの見た目や表示を変更する場合は、AMPプラグインの編集で行います。
【プラグイン】−【プラグインの編集】を表示。右上の「編集するプラグインを選択」で「AMP」を選んで選択ボタンを押すと、プラグインファイルの一覧が表示されます。

主に修正するのは、記事ページのテンプレート(amp/templates/single.php)
各種機能を実装する場合は、以下の2点が必要になります。
- 該当のスクリプトの読み込み
- 該当のampタグの埋め込み
それでは次から追加する機能別に、手順を説明します。
ソーシャルボタンの追加
AMPページでのソーシャルボタンはamp-social-shareタグで実装します。
まずheadタグにamp-social-shareのスクリプトを追加します。
プラグインの編集〜AMPを選択、記事ページのテンプレート(amp/templates/single.php)のヘッダーに挿入。(以下のソースでは4行目)
次にボタンを入れたい位置に追加。
今回は本文(amp-wp-article-content)内に追加してみました。

このように表示されます。

Adsenseの追加
AMPページにアドセンスを表示させるためには、amp-adタグで実装します。
ソーシャルボタン同様、headタグにamp-adのスクリプトを追加します。
プラグインの編集〜AMPを選択、記事ページのテンプレート(amp/templates/single.php)のヘッダーに挿入。(以下のソースでは5行目)
ヘッダー、フッターへの追加
次に以下の書式でアドセンスを追加したいところにタグを入れます。
data-ad-clientとdata-ad-slotはアドセンスタグを生成したときのものを参考に差し替え、widthとheightは広告のサイズを指定します。
<amp-ad
type="adsense"
data-ad-client="ca-pub-XXXXXXXX"
data-ad-slot="XXXXXXXX"
width="XXX"
height="XXX">
</amp-ad>
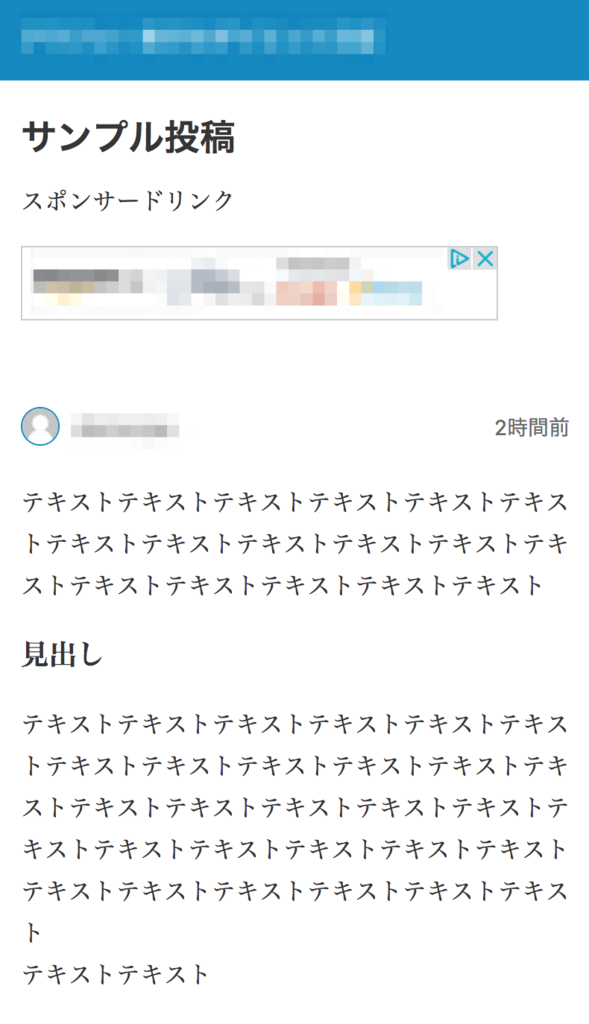
広告埋込例。記事ページのテンプレート(amp/templates/single.php)を以下のように変更すると、記事タイトルの下、記事本文下にアドセンスが表示されます。

記事中へ追加
入れ方は通常のアドセンスタグの下にヘッダー・フッター同様amp-adタグを入れるだけ。

Googleアナリティクスの追加
AMPページをアナリティクス計測するためには、amp-analyticsタグで実装します。
headタグにamp-analyticsのスクリプトを追加します。以下サンプルでは6行目。
次に
直下にad-analyticsタグを埋め込みます。UA-XXXXX-YはAnalyticの【管理】−【プロパティ設定】のトラッキングIDと差し替えます。
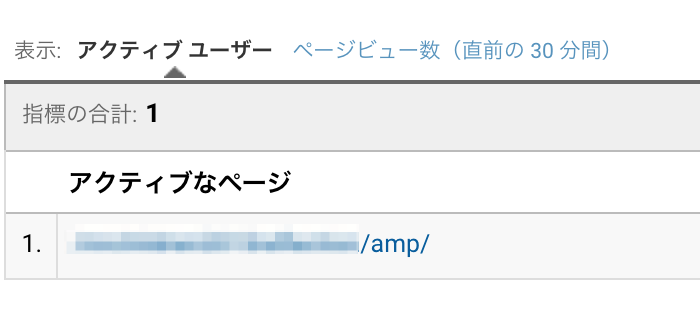
タグを埋め込み、スマホの4Gなど除外していない環境で/amp/にアクセス。
リアルタイムで計測されればOKです。

Analytics計測オプションはいろいろありますので、必要に応じて追記などしてみてはどうでしょうか。
専用のjavascriptは使える
デザインが崩れる、javascriptが使えない。というのが、世間一般的なAMPのイメージかと思います。
はてなブログのように、テーマ編集のようなことが出来ない環境では上記の内容があてはまりますが少なくともWordpressはデザインも設定可能ですし、(最低限ですが)javascriptも動作します。
ここでは紹介しませんが、YoutubeやVimeo、MP4動画も再生できますし、instagram、ピンタレスト、lightbox(画像表示ライブラリ)といったエンタメ系コンテンツを埋め込むことも可能です。
デザインだって、モバイルページとまったく同じ見た目で実装している方もいるくらい、だいたいのことは出来るようです。
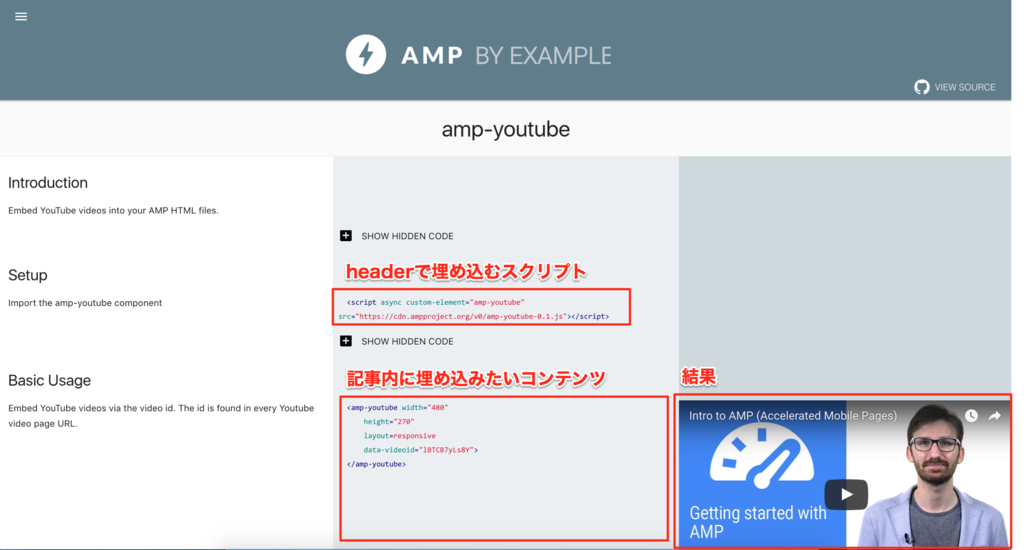
AMPで埋め込み可能なコンポーネントは以下のサイトから確認可能です。
中央カラムの最初に表示されているのが、あらかじめ埋め込むスクリプト。
次に表示されるのが実際に埋め込むタグ。右が埋め込んだ結果表示されるデモです。

だいたいは今回やった3種類と同じパターンなので、いろいろ試してみると面白いかも。
構文チェック
AMPが正しく設定できるかのチェックは構造化データ テスト ツールやSearch Consoleから確認可能です。
実装してみたら問題ないかチェックしてみましょう。(環境によってはエラーがでるかもしれないので・・・)
最後に
今回久々にWordPressのAMP対応をしてみましたが、随分簡単になった印象です。
WordPressでAMPをしてみたいけど、やっていないという方や、これからWordPressでブログを作る予定の方は是非試してみてください。
また、わたしの環境では問題なく実装できましたがその他の環境で動作するかどうか保証はできかねます。今回の実装をする場合は自己責任でお願い致します。(実装前のバックアップもお忘れなく)



