
先日、特に買い物をした覚えがないのに宅急便が。
応対した嫁が「ケー様ってきたよ?」と戻ってきました。
「ん?え?」という状態で送り主を見てみると、みるおか万次郎(id:salawab)さんからでした。

みるおかさんは、最近サブブログをWordPressに移行されたらしいのですが、Twitter カードが、突然表示されないトラブルにあっていました。
そのことについて原因になりそうなことなどをお伝えしたところ、無事解決したようでお礼まで送っていただきました。(※わたしの助言で解決したのかは不明w)
先日も送っていただいていたので感謝しかないです。ありがとうございます!
せっかくなので、Twitter Cardsについてまとめておきたいと思います。
Twitter カードって?
TwitterカードはツイートにURLを含めた際、画像や動画といったリッチコンテンツを表示する仕組みのことです。
Twitterに投稿した際の違いは以下の通り。
Twitter Cardsなし

Twitter Cardsあり

Twitter カードを適用していると、アイキャッチや概要が表示され、リンク先の内容がわかりやすくクリックがされやすくなります。
わたしが使用している、はてなブログではデフォルトで設定されているようですが(テーマによって違う?)、WordPressなどCMSを使用している場合は明示的に設定しないと表示されません。
HTMLソース上に<meta name=“twitter:card” content=“XXX”>という感じの記述がない場合は設定されていないので導入したほうが良いでしょう。(XXXは設定している種類によって変わります)
Twitterカードの種類
カードの種類は4種類。ブログの場合は、サマリーカード(with Large Image)が良いでしょう。
サマリーカード
タグは<meta name=“twitter:card” content=“ summary ” />

サマリーカード with Large Image
タグは<meta name=“twitter:card” content=“ summary_large_image ” />

this Card support an aspect ratio of 2:1 with minimum dimensions of 300x157 or maximum of 4096x4096 pixels. Images must be less than 5MB in size. JPG, PNG, WEBP and GIF formats are supported. Only the first frame of an animated GIF will be used. SVG is not supported.
引用:Summary Card with Large Image — Twitter Developers
サマリーカードで大きい画像を表示するには、300x157以上、4096x4096未満、画像のサイズは5MB未満。 JPG、PNG、WEBP、GIF形式にする必要があるようです。
Appカード
タグは<meta name=“twitter:card” content=“app” />

Appカードではアプリケーションの名前、説明、アイコンを表示、評価や価格などの属性を表示させることができます。
その他にもオプションとなるタグがありますので、詳細はTwitter Developer DocumentationのAppセクションを参考にしてみてください。
Playerカード
タグは<meta name=“twitter:card” content=“ player ” />と追加。

Playerカードは動画、オーディオメディア向けのカードですので、通常のブログなどでは使わないでしょう。YoutubeやSoundcloudのツイートなどで確認可能。
その他、詳細はTwitter Developer DocumentationのPlayerセクションを参考にしてみてください。
カードを表示するには?
<meta name=“twitter:XXX” content=“XXXX” />という形式で<head></head>内に記述するだけでOK。
| twitter:card | カードタイプを記述。 “summary”, “summary_large_image”, “app”, “player”のいづれかを入力 |
必須 |
|---|---|---|
| twitter:site | @usernameという形式でTwitterアカウントを記述。 | 任意 |
| twitter:creator | @usernameという形式でTwitterアカウントを記述。 | 任意 |
| twitter:title | ページタイトルを記述。OGPがあれば不要 | 任意 |
| twitter:description | ページ概要を記述。OGPがあれば不要 | 任意 |
| twitter:image | アイキャッチのURLを記述。OGPがあれば不要 | 任意 |
| twitter:domain | ページ概要を記述。OGPがあれば不要 | 任意 |
タイトル、URL、description、imageなどは、OGP(og:XXX)と併用可能でなければ追加します。
その他にもタグはありますが、ブログであれば上記タグで問題ありません。タグについて詳しくは公式リファレンスを参照してみてください。
OGPタグとは
OGPについても少し説明しておきます。
OGPは「Open Graph protocol」の略でFacebookやTwitter、Google+などのソーシャル・ネットワークサービスでシェアされた際に、ページのタイトル・URL・概要・アイキャッチ画像を表示させる仕組み。
こちらも使い方は簡単で、以下の形式で<head></head>内に記述するだけ。
<meta property=“og:XXX” content=“XXXX” />
OGPタグと併用例
<meta name=“twitter:card” content=“summary” />
<meta name=“twitter:site” content=“@ weblog_life” />
<meta name=“twitter:creator” content=“@ weblog_life” />
<meta property=“og:url” content=“http://www.weblog-life.net/entry/noontec_zoro2_wireless_limited_edition_review” />
<meta property=“og:title” content=“NOONTEC Bluetooth ヘッドホン Zoro Ⅱ Wireless 限定版 火山岩 レビュー |マットな質感で高級感アップ - ウェブと食べ物と趣味のこと” />
<meta property=“og:description” content=“I※ NOONTEC 様よりサンプル提供レビュー 去年の11月頃にレビューをしたオーストラリアのNoontec社から発売されているBluetoothヘッドフォン Zoro Ⅱ Wirelessですが、使い勝手もよく毎日使っていました。 NOONTEC Bluetooth ヘッドホン Zoro Ⅱ Wirelessレビュー…” />
<meta property=“og:image” content=“http://www.weblog-life.net/wp-content/uploads/2018/09/20170312224635.jpg” />
headタグへの挿入
各種タグを挿入する方法は、WordPressの場合ヘッダーテンプレートに追加するか、プラグインでも挿入してくれるものがあります。
わたしが使用している、
AFFINGER4は設定画面から、Twitterアカウントを入力するだけで設定してくれるので非常に簡単でした。このようにテーマ側で設定支援してくれるものもあります。
Twitterカードの確認
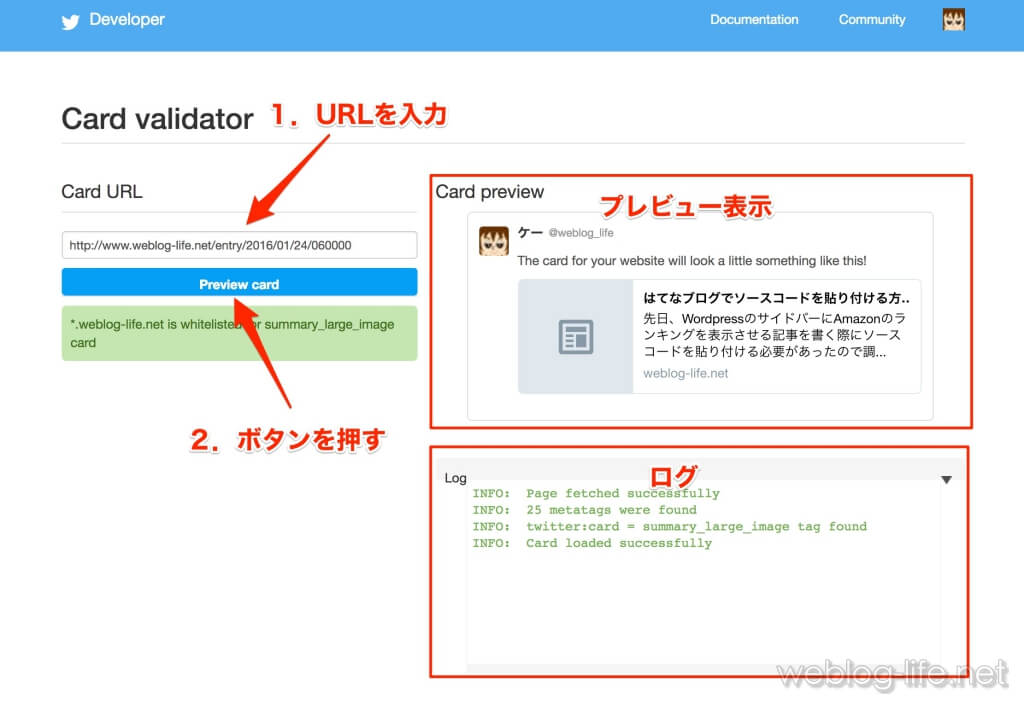
きちんと設定が反映されているかは「Card validator」で確認できます。

使い方は確認したいURLを入力して「Preview Card」ボタンを押すだけ。右側にTwitterに投稿したときの「プレビュー表示」と「ログ」が表示されます。
タグを未設定の場合はログが以下の表示になりました。
INFO: Page fetched successfully
INFO: 6 metatags were found
ERROR: No card found (Card error)
タグを設定済み、正常に反映されている場合は以下のログが表示されます。
INFO: Page fetched successfully
INFO: 25 metatags were found
INFO: twitter:card = summary_large_image tag found
INFO: Card loaded successfully
タグは設定しているのに、Twitterのクローラーがまだ到達していない場合や、実際サーバーを移行したばかりでDNSが浸透していない場合、「DNSエラー」の表示がでます。
わたしも設定した直後、この表示がでるページと出ないページがあり若干混乱しました。
ERROR: Failed to fetch page due to:
DnsResolutionRequestTimeout
うまく表示されない場合は、LOGを見ると表示されない理由が記載されているのでチェックしてみてください。
ログの見方
- INFO: Page fetched successfully ・・・ページ情報の取得に成功
- INFO: 25 metatags were found・・・n個のメタタグが見つかりました
- INFO: twitter:card = XXX tag found・・・twitter:cardのXXXというタグが見つかりました
- INFO: Card loaded successfully・・・カードの読み込みに成功
- ERROR: Failed to fetch page due to:・・・次の原因で読み込みに失敗しました
- DnsResolutionRequestTimeout・・・名前解決がタイムアウトしました
最後に
今回はTwitter カードの設定についてでした。未設定の場合は是非設定してみてください。
なんだか、今回はみるおかさんにネタを提供してもらったような感じでした!ありがとうございます!


