
こんにちは。
仕事でウェブサイトにグラフを設置することがあるのですが、割といつも同じライブラリに偏りがちです。
次回使用時の為にどんなものがあるかまとめてみました。
※個人使用は無料。商用利用有料のものもあり。
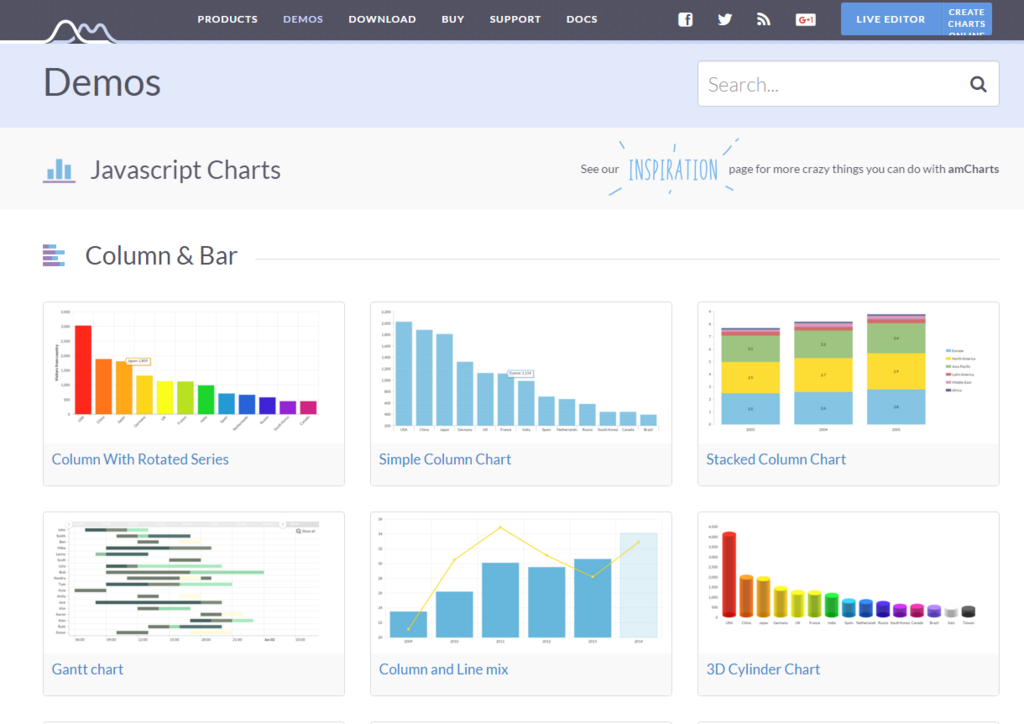
amCharts

amChartsはFlash主流の時から使っているので一番馴染みがあります。
グラフの種類も豊富。ライセンス購入しない場合はロゴが入りますが機能は損なわれないので個人で使うにはオススメです。
折れ線グラフ、棒グラフ、積み上げグラフ、ドーナツチャート、バブルチャート他作成可能。
- 商用ライセンス140ドル~
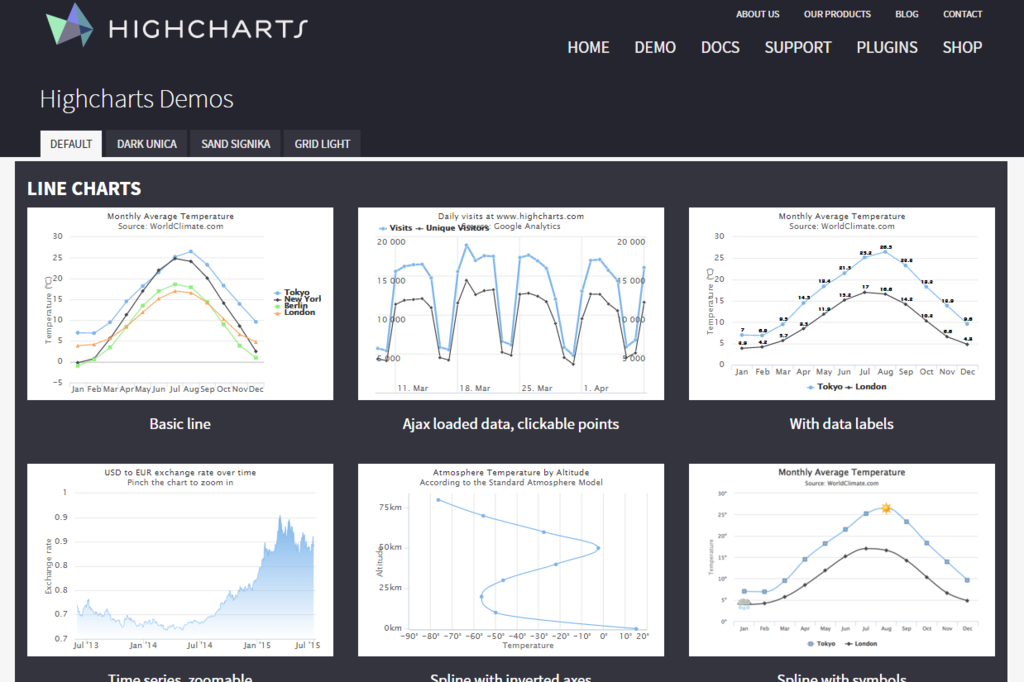
HighCharts

ベクターデータでグラフ描画できるためとても綺麗。jquery必須。
会社にライセンスがあるのだけど実は使ったことがない・・(苦笑)動きのあるグラフが多数選べるのでなかなか使えるライブラリ。
折れ線グラフ、棒グラフ、積み上げグラフ、ドーナツチャート、バブルチャート他作成可能。
- 商用ライセンス390ドル~
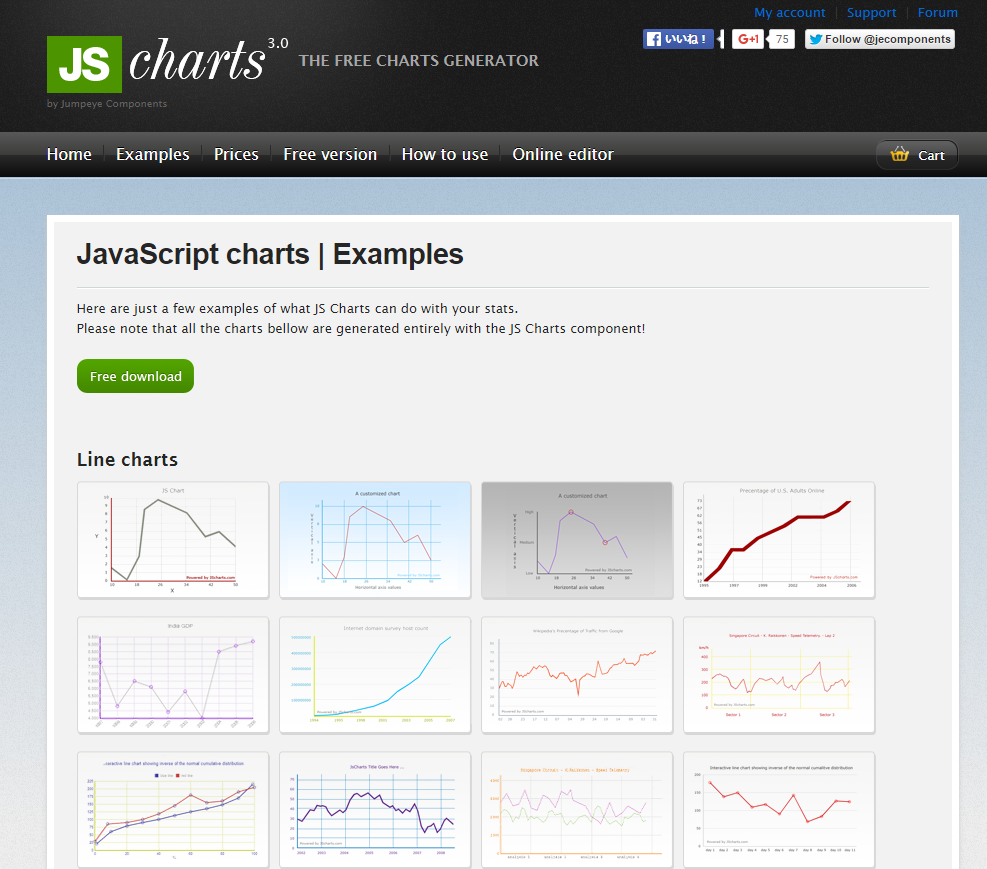
JSCharts
JSChartsは超シンプル軽量なグラフを生成できます。Online editorで数値や色を決めてタグをコピーしてくるだけでウェブに埋め込めるので、ちょっとしたシーンで使えそうです。
折れ線グラフ、棒グラフ、ドーナツチャートが作成可能。
- 商用ライセンス79ドル~

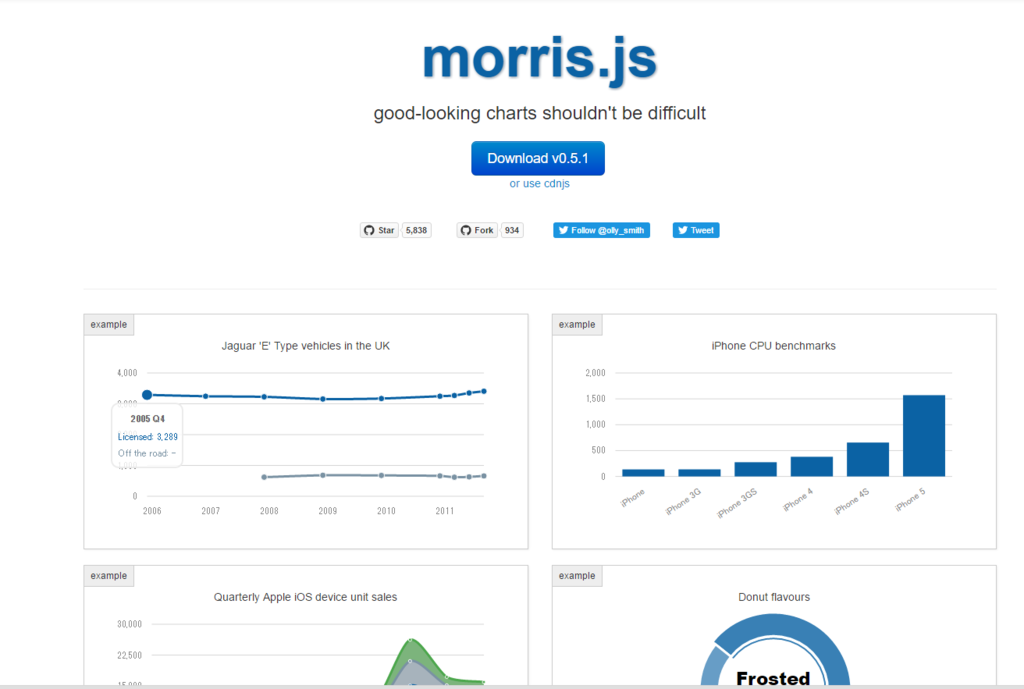
morris.js
morris.jsでは手軽にリッチなSVGグラフが生成できます。ツールチップなども出て見た目も充分良いです。
折れ線グラフ、棒グラフ、積み上げグラフ、ドーナツチャートが作成可能。
- BSD ライセンス

Google Charts
GoogleChartsも割とサクッとSVGグラフを作れる1つ。ただ見た目が野暮ったくてデフォルトだとExcelのグラフのようになってしまう。。
動作も軽いので見た目はあまり重視しないちょっとしたグラフなら良いかも。
折れ線グラフ、棒グラフ、バブルチャート、ヒストグラム、ドーナツチャート、ろうそく足チャート他作成可能。
- 商用利用可能
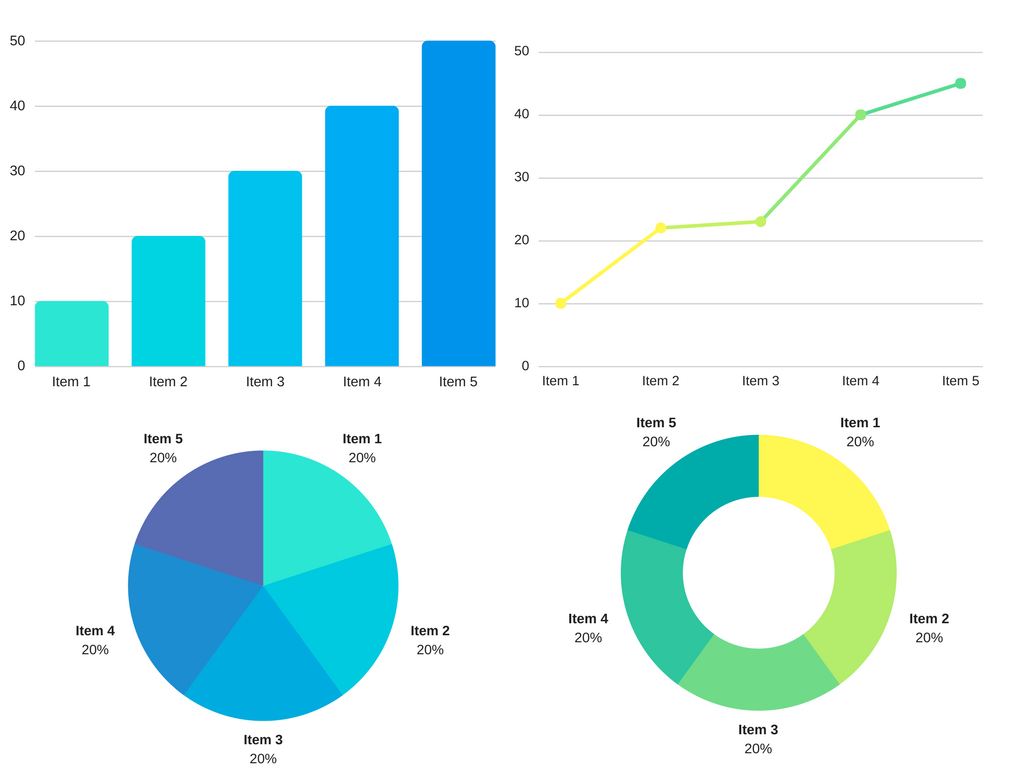
Chart.js
HTML5のCanvasで描画され見た目も良く軽量。レスポンシブも対応。
折れ線グラフ、棒グラフ、レーダーチャート、ドーナツチャート、ポーラーチャート他作成可能。
- MITライセンス
Canva(番外編)

グラフライブラリではありませんが、静的グラフ画像を直感的な操作で簡単に作成できるのがCanvaです。
データを入力して作成できるのでExcelのような感覚で作成可能。しかもウェブサービスなのでインストール不要でブラウザがあればどんな環境でも利用できます。
グラフに限らずアイキャッチの作成などにも便利ですよ。
- 商用利用可能
まとめ
この中で一番使っているのはamChartsなんですが、ユーザーサポートがとても親切で対応が早いです!(ただし英語)グラフライブラリって誰でも使っているわけではないので内容によっては情報が少ないのでサポート体制は結構大事だったりします。
今回紹介した以外もまだまだたくさんありましたが、Chart.jsとmorris.jsが気になったので今度使ってみようかな。
お知らせ
プログラミングは憧れるけど自信がないという方にオススメなのが「侍エンジニア塾」 オンラインでも学べてマンツーマンでプログラミングを学習できます。 ・これからプログラミングを学びたいと思っている・フリーランスに憧れている
・エンジニアに転職したい どれかに当てはまるかたは無料体験レッスンでいろいろ相談してみてはいかがでしょうか。今なら無料体験レッスンを受けるだけでAmazonギフト券1000円分がもらえます!