
「LINEスタンプで一攫千金」という感じで話題になったのは数年前。
今ではかなり飽和状態ですが、一度は自分のスタンプを作ってみたいという人は多いのではないでしょうか。
クリエイティブ系の仕事はしていないのですが、もともと絵を描いたりすることが好きだった私も憧れは持っていました。
しかし個人がスタンプを販売できる、クリエイターズ制度が始まったばかりの時期に挑戦をしましたが、40個のイラストを書かなくてはならない壁は厚く、数個作って脱落した経緯があります。。
一念発起、短期決戦でやるべく一気に作成、販売までした時の流れと、それぞれの作業にどれぐらいの日数がかかったのかをまとめたいと思います。
テーマを決める
テーマというよりは、もうちょっとざっくりしたものですが、どういうスタンプを作りたいのかをあらかじめ決める必要があります。
もちろんペルソナを決めてしっかりと作り込んだほうが良いのはわかりますが、まずは経験ということでざっくり以下だけ決めました。
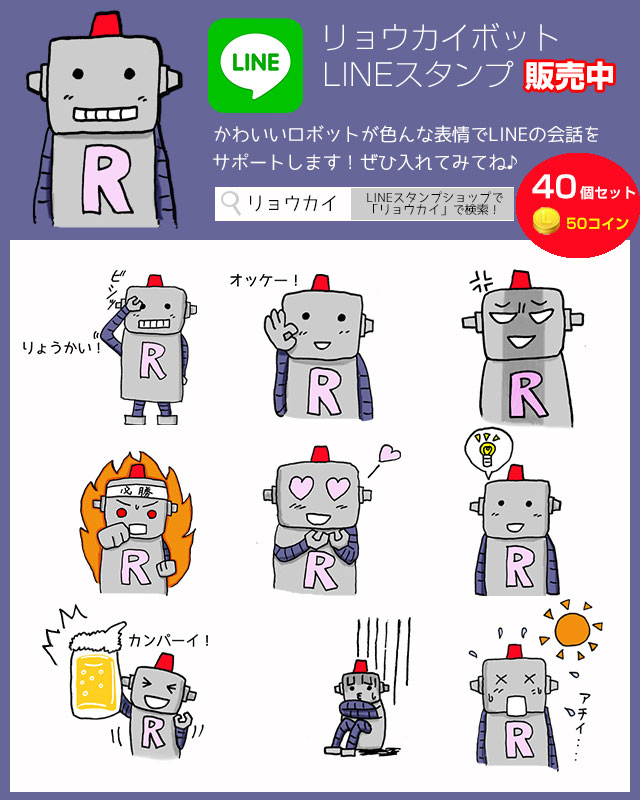
キャラ作成でざっくり決めていたのはこれだけ。
- 単純で書きやすいキャラ
- ロボット
あとはLINEでやり取り(返事)をする際に使いそうな動きを中心に書いていきました。
ペルソナとは・・マーケティング用語の1つで商品やサービスを利用する対象をより具体的にした人物像です。
(例:30代 独身 IT技術者)
下書きを書く
所要時間:3日

ペンタブレットなどを持っていれば、いきなりパソコンの作業でも良いのですが下書きはA4用紙に手書きで作成。
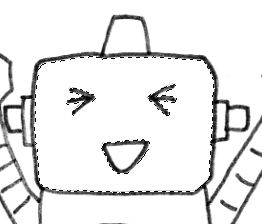
あとはひたすら書いていくだけですが、顔は書きやすいシンプルな作りにしたおかげで安定して書いていくことができました(笑)
鉛筆で書き終えたらサインペンで清書していきます。
下書きでちょっと曲がっている部分や修正したい箇所があった場合ここで書き直してしまいました。
サインペンで書き終わったら、下絵のえんぴつを消していきます。
その後スキャンしてPCに取り込むのですが消し残りがあると、PCでの処理が面倒になるので、しっかり消すかえんぴつの段階でちょっと薄めに書くと良いでしょう。
PC処理
所要時間:3〜4日
PCへの取り込み
下書きを書き終わったら、PCに取り込みます。
PCへの取り込みはスマホなどで写真を撮っても良いのですが、綺麗に取り込むならスキャナーを使用すると良いでしょう。
スキャンするにあたって悩んだのが解像度。この設定次第で画質が左右されますが、大きめに設定してしまうとサイズが大きくなりすぎます。
600dpiで 取り込みましたが、このサイズは印刷物などでちょうど良いようなのでLINEスタンプなら半分の300dpiでも(それ以下でも)良いかもしれません。
アナログで描いた絵をPhotshopで線画にする
まず画像取り込み後のゴミ取りなどをすませます。
[色調補正]-[明るさ・コントラスト]のコントラストを上げると線がくっきり、明るさを上げると小さいゴミが消えます。
(※明るくしすぎると今度は線が薄くなるので見ながら調整)
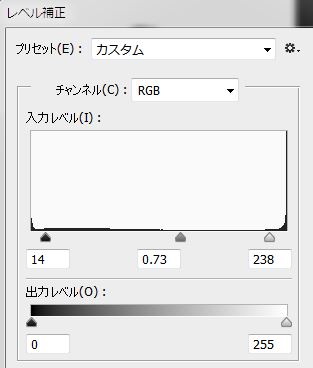
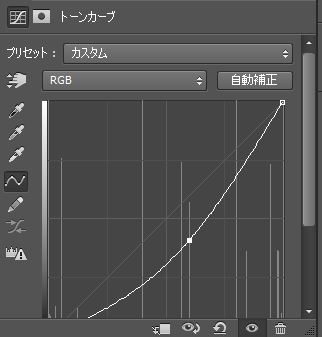
[色調補正]-[レベル補正]も同様に調整すると線がくっきりします。(図の数値を参考に)

これでも残っているゴミは消しゴムで消して、細い線は地道にペン入れしました。
次に線画にしていくのですが、下書きをCtrl+Aで選択、Ctrl+Cでコピーします。


ツールのクイックマスクを選択します。(下から2番目)

Ctrl+Vで貼り付けます。

ツールのクイックマスクを解除して、Ctrl+Shift+iで選択項目を反転させます。

レイヤーを新規で作成して、選択範囲を塗りつぶしツールで塗りつぶします。

これで新規で作成したレイヤーが線画にするのができました。書いた個数分同じ処理をします。

色塗り
まず色を塗る箇所を選択していくのですが、シンプルなイラストであれば、塗りつぶす部分を自動選択ツールで選ぶと自動で選択されます。


同じ色を塗る箇所はShiftキーを押しながらドンドン選択状態にしていきます。
この時、線が切れていたりすると選択範囲が余計なところまで指定されてしまうので線はきっちり引いておく必要があります。選択後は塗りつぶしツールで一発。非常に簡単です


この時、線画の線の太さによっては線と塗りつぶしの境界線あたりに隙間があいてしまうことがあります。
その場合は[選択範囲]-[選択範囲を変更]-[拡張]で1~2px程度で調整すると良いでしょう。
今回1つのファイルで8つ書いてありますが、LINEスタンプの申請をする際には1つずつのファイルに分ける必要がありますので全て塗り終えたら切り出します。
次にベタ塗りだけだと物足りないので簡単に影を入れることにします。 影の付け方はいろいろあるようで割と簡単そうなトーンカーブを使った方法でやってみました。
まず色塗りをしたレイヤーをクリックして、新規で[調整レイヤー]-[トーンカーブ]を選びます。

ほどよく暗くします。(この暗い部分が影になります)
追加されたトーンカーブのレイヤーをクリックしてCtrl+iで反転させます。
白いブラシで影をつけるところを塗ります。


首の下や腕のあたりに入れてみました。
なおトーンカーブの調整で影の濃さは変更可能です。
画像の分割
最後に1枚ずつに分割していくのですが、申請時のリジェクト理由の1つに透過処理をしていないこと、余白をあけてないことなどが多いようなので気をつけていきます。
余白は上下左右10px程度の枠用のレイヤーを用意してはみ出さないように調整をして、PNG出力時に非表示(透過)処理をしていきました
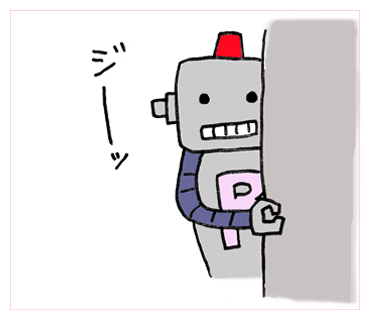
透過処理前、影なし

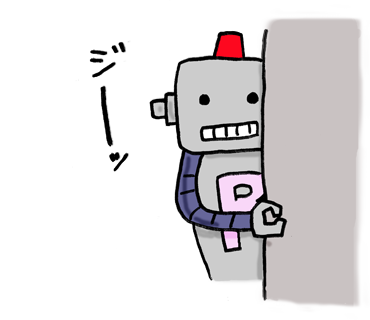
透過処理後、影あり

あとは枚数分(40枚)同じことをするのとメイン画像、タブ用画像を用意して完了です。
申請~承認
所要時間:6日
まず申請に必要なものは以下の画像。
| 必要数 | サイズ(pixel) | |
|---|---|---|
| メイン画像 |
1個
|
W 240 × H 240 |
| スタンプ画像(選択式) |
8個/16個/24個/
32個/40個 |
W 370 × H 320 (最大) |
| トークルームタブ画像 |
1個
|
W 96 × H 74 |
※スタンプ画像のサイズは、自動で縮小するために偶数のサイズにしてください。
※解像度は72dpi以上、カラーモードはRGBを推奨します。
※画像は1個 1MB以下で作成してください。
※PNGの背景は透過
そのほかテキスト
| クリエイター名 | スタンプタイトル | スタンプ説明文 | コピーライト |
|---|---|---|---|
| 50文字以内 | 40文字以内 | 160文字以内 | 50文字以内 (英数字のみ) |

販売エリアについては「選択したエリアのみ」で「日本のみ」にしたほうが申請が通りやすいという情報もあったのですがあえて上記にしてみました。
その他、「作品が確認できるURL」というのがオプションでありますが、審査の中で本当に申請者が書いたスタンプなのか判断する材料として入れたほうが良いようです。
そして申請から約6日間後、承認のメールが無事届きました。
承認されるとすぐ販売になるわけではなく販売開始のアクションをするまでリリースはされません。平日は企業がドンドン販売しているためすぐ埋もれてしまうなどもあるそうですのでここは慎重にしてもいいかもしれません。
販売
所要時間:3時間
とにかく販売開始して自分のLINEに入れたいのですぐに販売開始。3時間程度経過してやっと購入できるようになりました!
良かったら使ってください! http://line.me/S/sticker/1146344