
先日(6/29)Googleがモバイルサイトの読み込み速度をチェック、アドバイスするツール「Test My Site」をリリースしました。
このツールではURLを入れるだけでモバイルサイトの読み込み時間と推定離脱率などを表示してくれます。
似たようなツールではPageSpeed Insightsが有名ですが、もっと簡単にわかりやすい内容でアドバイスをしてくれます。
まずは何もせず計測したところ、読み込み時間は10秒、要改善という散々な結果。
おっそ pic.twitter.com/IebiEBbiBK
— ケー (@weblog_life) 2017年7月4日
ページ読み込み速度については、以前も改善するべくいろいろやってみましたが、レンタルブログということもあり、ユーザー側でどうにもならない部分があるため、放置していました。
しかし、要改善というメッセージを見てしまうと「まずいかなぁ・・・」って思いますよね。というわけでもう1度いろいろやってみました。
Test My Siteの使い方
使い方は冒頭でも触れてますが、サイトのURLを入力するだけ。

モバイルテストということで3G回線によるテストを行っているのがわかります。結果画面は是非自分のURLでチェックしてみてください。

読み込み時間と離脱率が表示され、下に画面をスクロールすると「同じ業種内の比較」という画面が出ます。
これは類似したサイトを分析、全体のパフォーマンスと比較してどの位置にいるかをグラフで表示してくれます。

次に少しの修正で改善できるというメッセージが表示、優先度の高い修正点を教えてくれます。(※どんなときも同じメッセージのような気がします・・・)

優先度の高い修正点は以下の3点
- 画像の最適化
- レンダリングのパフォーマンスを低下させるJS
- キャッシュ処理を適用する

はてなブログの場合、ユーザー側でキャッシュ処理の適用は出来ないので対応できるのは「画像の最適化」と「レンダリングのパフォーマンスを低下させるJS」の2つ。
では何をやったのか次に説明します。
対応した具体的な内容
「Test My Site」は簡単にチェックができるのですが修正内容がざっくりしすぎているため、PageSpeed Insightで細かいところを見ていきました。
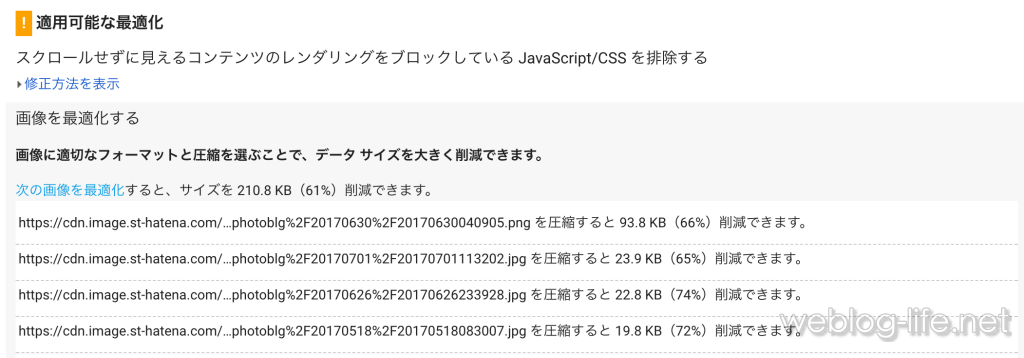
画像を最適化する

画像は「画像に適切なフォーマットと圧縮を選ぶことで、データサイズを大きく削減できます。」と一覧が表示されているので容量が大きいものから優先的にリサイズしていきました。
- 容量の大きいファイル名をチェック
- 実際に画像を表示してダウンロード
- 画像をリサイズ
- TinyPNGで圧縮
- 再度アップロード、記事内の画像を差し替え
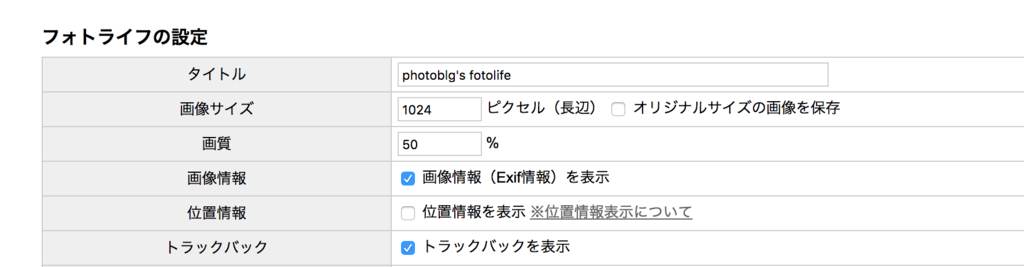
普段からリサイズ、圧縮をしてから記事をアップしていたはずなのに、何故か画像サイズ大きくなっていたので、はてなフォトライフの設定も見直し。

画像サイズ1024px(長辺)画質を50%に変更。これで無駄に大きくならないはず。
フォトライフのサイズ・圧縮率については以下の記事を参考にさせていただきました。
参考 はてなブログの画像が勝手にリサイズされたりしてけっこう面倒だという話 - FOXISM
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
これはページを読み込む(レンダリング)際に、読み込みに時間のかかっているJavaScriptやCSSのせいでページ表示が遅くなっているというもの。
Googleでは「遅延させるか」「非同期で読み込むか」「インライン化」を推奨しています。
この対応以外にも読み込みを改善できそうなことはあるので対応していきます。
jquery読み込み先の変更
jqueryはGoogleのCDNからはてなのサーバーに設置済みのjqueryに変更。
以前も変更していたのですが何かのカスタマイズのタイミングでGoogleのCDNに変更してしまっていました。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> ↓ <script type="text/javascript" src="https://cdn.blog.st-hatena.com/js/external/jquery.min.js?version=1.12.3"></script>
はてな側でもjqueryを使用しているため、無駄ですが2回読んでいることになります・・・。ソースを見ると最下部に読み込んでいるものがありましたので同じバージョンを指定。
今までjqueryはヘッダーで読み込んでいましたが、ヘッダーで記述していた動的なスクリプトを削除、記事下に移動しました。
※jqueryを読み込む記述より前に、jqueryを使ったスクリプトがあると実行されなくなるので注意
不要なスクリプトの削除
これが一番大きかったかもしれないのですが、ほぼチェックしていない計測系スクリプトの削除、成果のあまり上がっていない広告系のスクリプトを止めました。
そのほか動きのあるスクリプト、はてなブックマーク・Facebookのシェア数の表示も辞めました。
SNSの数は正直迷いましたが、検索流入してきたユーザーにとっては、ほとんど関係ないですし、ページの表示速度に比べたら重要ではないと判断して取っ払いました。
はてなブックマークなどの数字の非表示は簡単で、シェア数を取得しているスクリプトの削除。シェアボタンの数字表示部分をTwitterと同じようにSNS名に置き換えただけです。
PCも同じように変更しているので気になる方はこのページのソースを見てください。
上部SNSボタンの削除
「あとで読む」という意味合いで、SNSボタンをすぐ押す方も存在するとは思いますが、ほとんどの場合、上部のSNSボタンが押されることはないですよね。
というわけで撤去しました。
Font Awesomeの非同期読み込み
Font AwesomeというWebアイコンを使用していますが、Webフォントはレンダリングに影響があるようなので非同期読み込みするように変更。
ヘッダーでrel=“stylesheet”を無くしid指定。
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" id="fawesome" />
フッターで置き換え。
<script> (function () { var webfonts = document.getElementById('fawesome'); webfonts.rel = 'stylesheet'; })(); </script>
参考 Google Web Fonts を非同期で読み込みをして表示改善する方法 - HAM MEDIA MEMO
はてなスターの撤去
以前もこんな記事を書いていました。
スクリプトの読み込み以外に、スターについているプロフィール画像の1つ1つのサイズ大きいため、かなりページ速度に影響しているんですよね。もう迷わず外しました。
最適化の結果

いろいろやりましたが、ここまで改善できました。
- 読み込み時間:10秒→5秒→3秒
- 訪問者の推定離脱率:29%→19%→低

同じ業種内の比較でも「かなり良好」とのこと。

「無料レポートを取得」からテスト結果の詳しいレポートをメールで受け取ることも可能ですので是非チェックしてみてください。
※メールの受信まで1時間程度かかります
最後に
モバイルファーストインデックスは2018年から導入されると言われていますが、一斉導入では無いかもしれないという話もありますので、なるべく早めに対応しておいたほうが良さそうです。
参考 Googleモバイルファーストインデックスは準備ができたサイトから順次適用を開始か? | 海外SEO情報ブログ
はてなブログは遅い印象があったので、ここまで良い結果が出るとは思っていませんでした。
あくまでページ速度のテストではありますが、モバイルの速度が遅くて気になっている方の参考になれば幸いです。
※今回の修正内容ですべてのサイトが改善するわけではありません。修正前にバックアップ推奨
www.ja.advertisercommunity.com
【HTML,CSS,JS】超豪華!フロントエンド完全版 〜1週間でWebプログラマーへ!〜

