
更新:2017/10/22
月初になると、需要が多いのか前月のPV報告や収益報告などをよく見かけますよね。
「このブログってこんなにトラフィックあるんだ」「稼いでるなー」とか「お、少しPV数、勝った」など比較したりできるので楽しく読んでいます。
そんな報告記事でだいたいあるのがグラフ。グラフは結果を視覚的に伝えるにはとても便利なツールですよね。
今回はそんな記事に活用できる埋め込みチャートを紹介します。
Chart.js
以前ウェブで利用可能な無料のグラフライブラリを紹介した記事を書きましたが、そこでも紹介していた軽量で見た目も良いChart.jsのサンプルを紹介します。
準備
WordPressなどファイルをアップロードできる場合はファイルをダウンロード、サーバーにアップロードして下さい。
はてなブログのようにファイルをアップロードできない場合はCDNが用意されているのでこちらを利用しましょう。
Chart.js - cdnjs.com - The best FOSS CDN for web related libraries to speed up your websites!
グラフを埋め込みたいページに一度だけ以下のファイルを読み込みます。
後は埋め込みたいグラフのコードを貼り付けるだけで表示されます。
棒グラフ
PV推移などに使える棒グラフ。はてなアクセス解析風でしょうか。
gist1c24cb9ef50b60c3898638809ed05c45
<canvas id="myChart1" width="400" height="250"></canvas>
var ctx = document.getElementById("myChart1");
1行目のid="myChart1"と3行目のdocument.getElementById("myChart1");は対なので同じ名前にします。もし同じページに複数のグラフを埋め込みたい場合はグラフ毎にユニークにする必要があります。
※ユニーク=グラフごとに別名で設定しないと正しく表示されないです。
width(横幅)height(高さ)はお好みで。
labels: ["1月", "2月", "3月", "4月", "5月", "6月"],
7行目のlabelsはグラフの横軸のラベルです。10行目のdataと同じ数で設定しましょう。
label: 'PV数',
data: [35000, 39500, 103400, 115000, 132851, 183183],
backgroundColor: 'rgba(255, 99, 132, 0.2)',
上部のデモを見ていただければ何となくわかるとは思いますが、labelはグラフ上部に表示されている名前、dataはグラフで表示したい実数、backgroundColorはグラフの色をRGBで設定しています。
折れ線グラフ
PV推移などに使える折れ線グラフ。
gistcc8a225bea5cab8928ea01fa7488ca6b
棒グラフ同様にデータで必要なのは5行目のlabels、26行目のdataの部分です。その他色やオプションは公式ドキュメントを参考に修正してみてください。
2軸の折れ線グラフ(追記)
グラフを2軸で使いたいこともありますよね。サンプルでは検索順位にしていますが、前月比などのグラフでも活用できます。
ポイントはdatasetsの中にデータが2つ配列で入っているところです。label、data部分を差し替えればそのまま使用可能です。backgroundColor、borderColorなどにある"#FF0000"が色です。Webカラーで好きな色に差し替えてください。
また、このグラフは順位として使っているため上が0になっています。通常のグラフにする場合は72行目のreverse: true,をreverse: falseに変更すると0が下のグラフになります。
円グラフ
ユーザー種別など割合が明示的に表示できる円グラフ。
gist2feb4abca0396eafcc02825ac0e42793
データは8,9行目。サンプルでは2種類ですがカンマ区切りでいくつでも追加可能。backgroundColor、labelsはその他のグラフ同様データと対になっていますので同様に修正します。
データの反映のコツ
設定よりも面倒だと思うのがデータの抜き出し、貼り付けです。
ほとんどの方はGoogle Analyticsを使用しているかと思いますので、Analyticsのデータを元に反映する方法を説明しようと思います。(スクリーンショットは載せれないので文字で)
まずデータをCSVエクスポートします。期間を選択、出力したい種類のレポート(PV、ユーザー、セッションなど)を表示、レポート上部のエクスポートからCSVを出力。

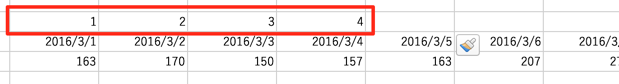
出力したCSVを開くと縦に数値が表示されているので、横に変更します。
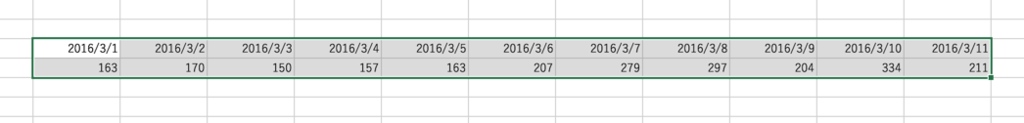
データをコピー、右クリック「形式を選択して貼り付け」ー「行列を入れ替える」にチェックを入れてOKをすると以下のように横の表になります。

次に日付ですが、そのまま「2016/3/1」というフォーマットだと文字列として””(ダブルコーテーション)で囲まなくてはならないので数字だけにします。(※月次じゃない場合は手間ですが囲って下さい)

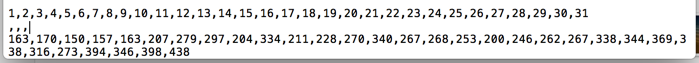
全て終了したら一度閉じて、次にテキストエディタで開きます。
以下のようにカンマ区切りで日付と数値が並んでいると思いますので、その結果を適宜チャートのdataやlabelに貼り付ければ完了です。

データが少なければ直接修正でも良いんですが30日分とかですと結構な作業量になりますし、間違いのもとになりますので是非活用してみてください。
最後に
若干思いつきで記事にしてみましたが、基本コピペ〜データ・ラベル差し替えで埋め込み可能だと思いますので、興味の有る方は是非挑戦してみてください。