
先日記事にもしていましたが、ある管理サイトのトップページがsite:で出てこない状況に陥りました。
年も明け2週間程度経過しましたが状況は変わらず・・・
TOPのコンテンツが足りないのかも。と思いトップの記事数を増やしてみました。
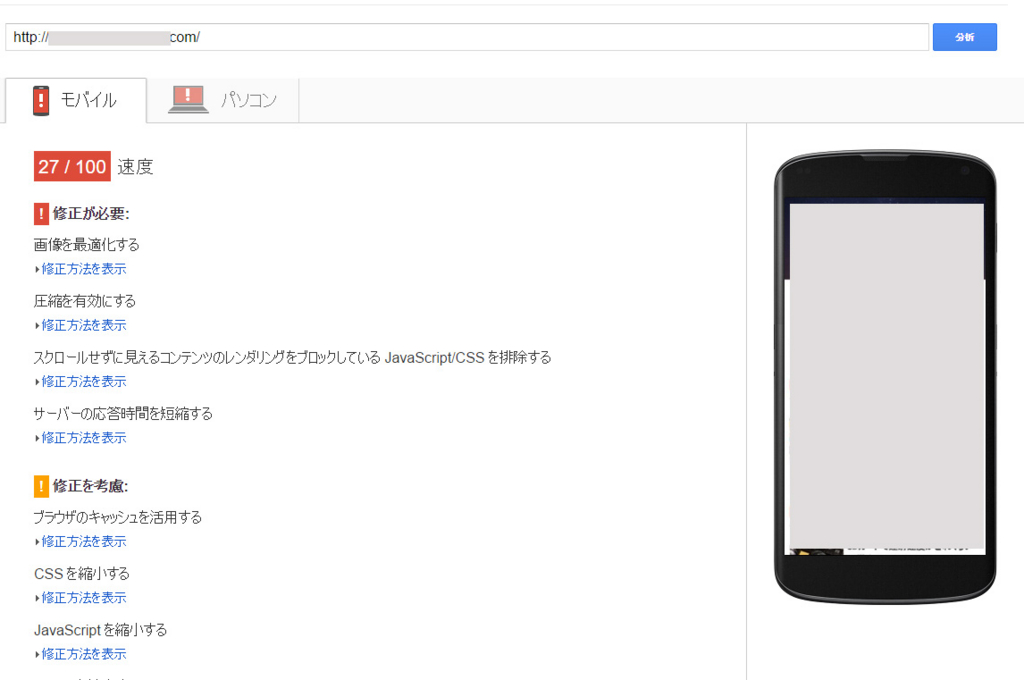
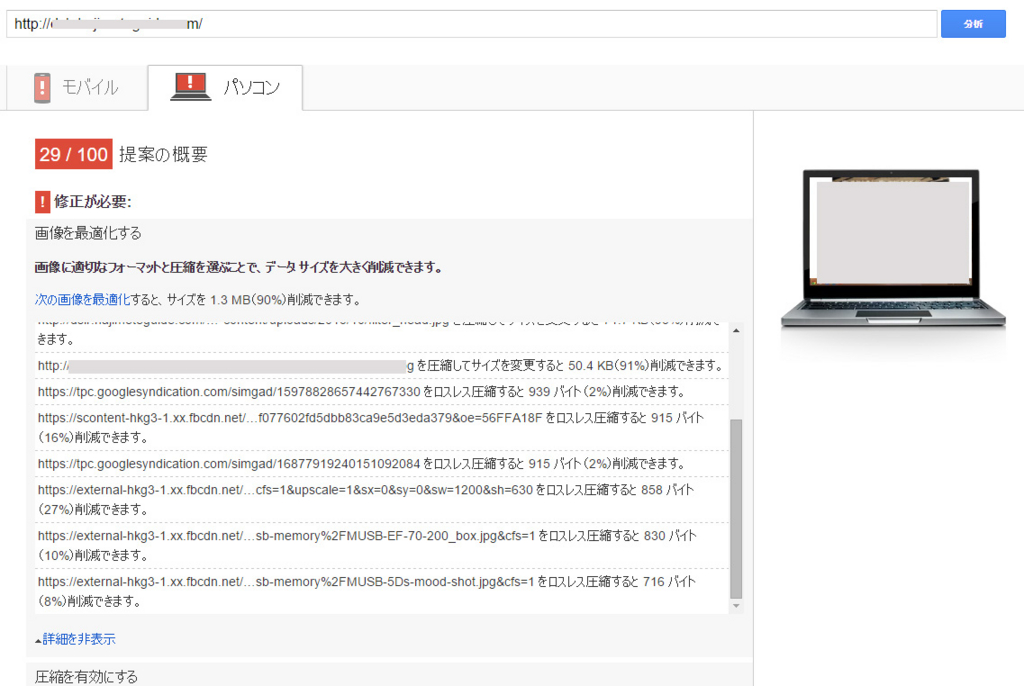
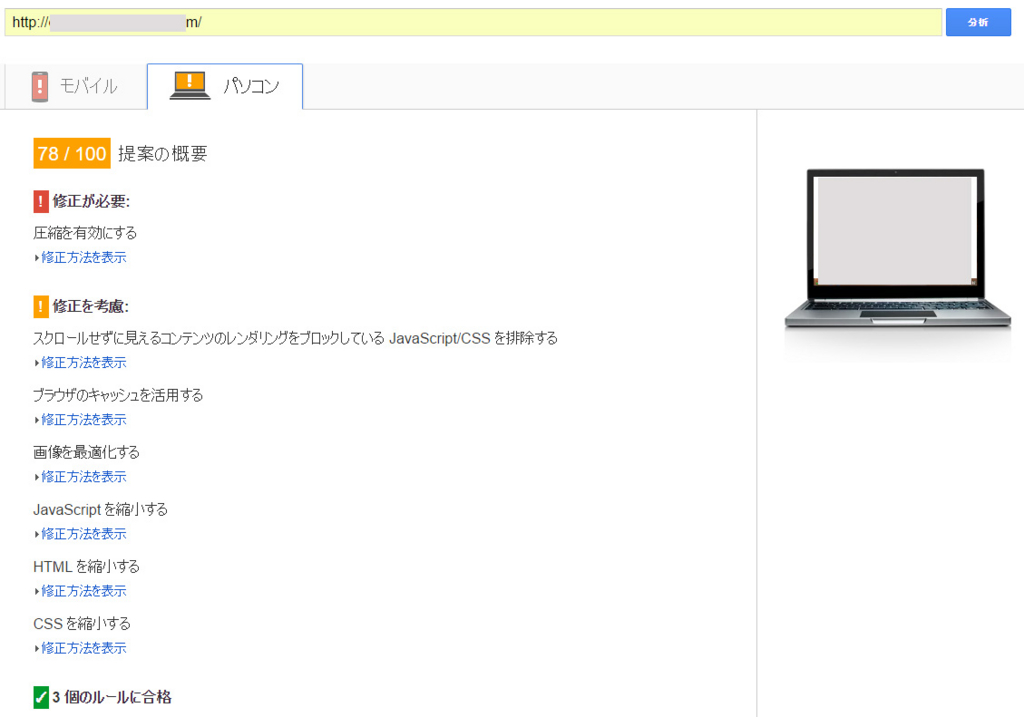
併せてPageSpeedでもチェックしてみようとチェックしたところ愕然の結果でした。。


モバイル、PC共に30点以下という。。これはまずいと思い対策してみました。
画像対策
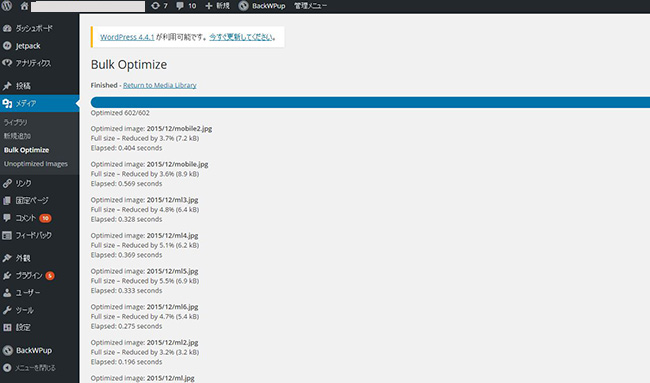
画像ファイルは結構重い原因かと思われるのでプラグインで対策。
過去にアップした画像もたっぷりあるので変換。

Javascript対策
スクロールせずに見えるコンテンツのレンダリングブロックJavaScript/CSSを排除する
このメッセージを消すべくAutoptimizeというプラグインをインストール
.htaccess最適化
.htaccessでGzip圧縮、ブラウザキャッシュの設定など変更。
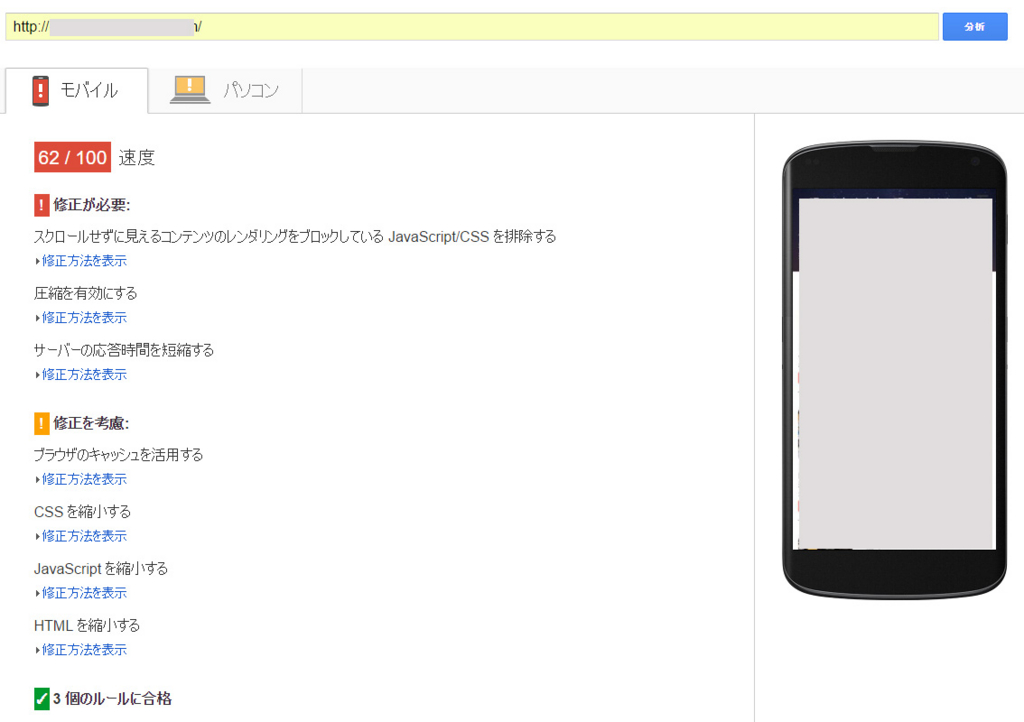
ここまででかなり改善されるんじゃないかと再計測・・・
がーーーん。。全然変わってないじゃないですか。
改めてPageSpeedの結果を見ると、まだ画像が大きいと言っているので該当の画像をチェックしたところ・・・確かにでかい。。
というわけで警告が出ているアイキャッチ画像を指定通り横150pxでアップロードしなおし。
そして一時は有効にしていたのですが、現在無効にしていたキャッシュ系プラグインも試すことに。
キャッシュ対策
とりあえず評判が良さそうで設定も少ないWP Fastest Cacheをインストール。
オプション設定中に、.htaccess関連の警告が出たので↑で設定した項目を削除。
また、define('WP_CACHE', true)をwp-config.phpに設定しろというメッセージも出たので追記。
※以下の記述より前に入れないと反映されないようです
if ( !defined('ABSPATH') )
define('ABSPATH', dirname(__FILE__) . '/');
ここまで来てチェックしたところ、何故か点数は良くなったんですがモバイルフレンドリーではありませんというメッセージが・・・
どうやらAutoptimizeが悪さしてそう。
いろいろオンオフしても、やはりAutoptimizeのようだ。とりあえずJavascriptさえ最適化してくれれば良いので「Javascript Option」だけチェック。これならレスポンシブ部分のCSSが問題なく読み込まれるようで大丈夫でした。


まだ合格点とは言えないがだいぶ改善できた。
圧縮に有効するの該当URLがfacebookなどのURLっていうことは、もうどうにもならない・・!?
とりあえず本日はここまで。
